Displays haben viele Anwendungsmöglichkeiten. Sie können wichtige Informationen liefern, als Touch Bedienfeld dienen oder sogar Warnhinweise geben.
Die Auswahl des richtigen Display richtet sich nach den Anforderungen. Für dieses Projekt wird eine dauerhafte Anzeige benötigt, die alle paar Minuten aktualisiert wird. Zudem soll die Anzeige nicht leuchten und dennoch gut lesbar sein. Aus diesem Grund habe ich mich für ein mehrzeiliges ePaper Display entschieden. Klar ist auch, dass das Display mit einem ESP32 kompaitibel sein muss, da ESP32 für mich die Platform der Wahl ist.
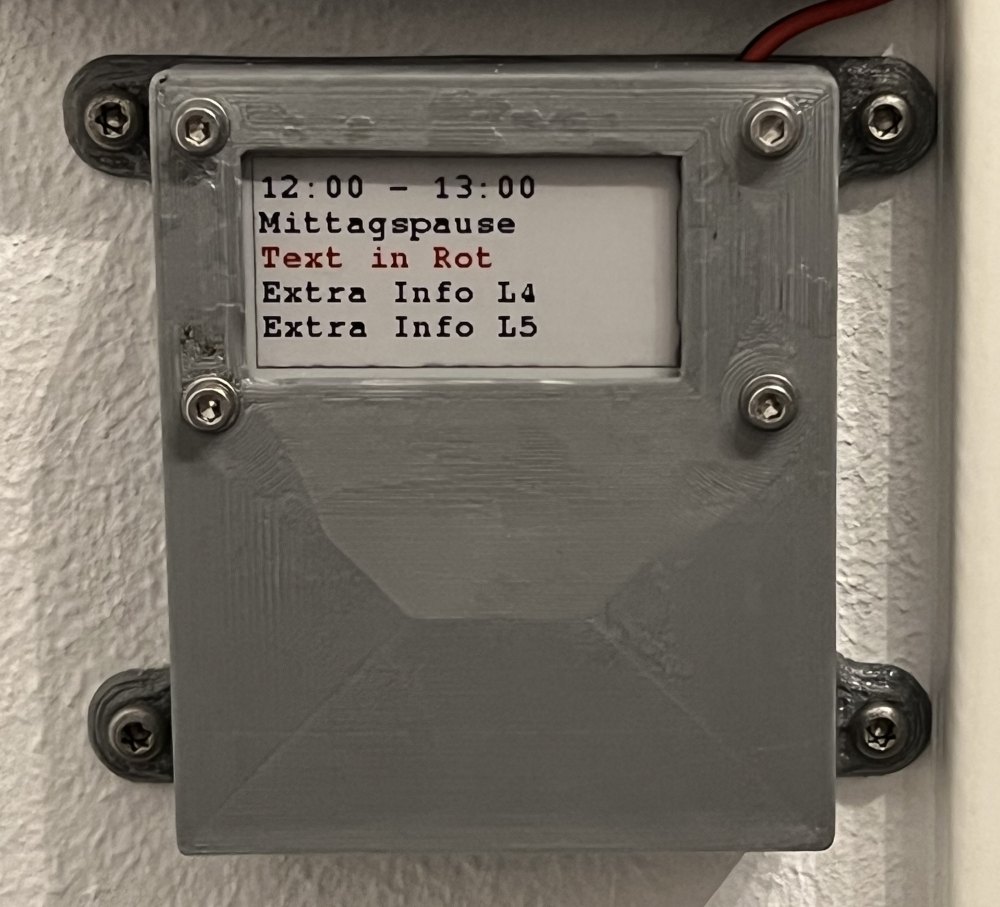
Das Display kommt im Gang neben meiner Bürotür zum Einsatz. Im HomeOffice möchte ich anzeigen, ob ich gerade nicht gestört werden möchte, in einer Konferenz bin o.ä..
Display
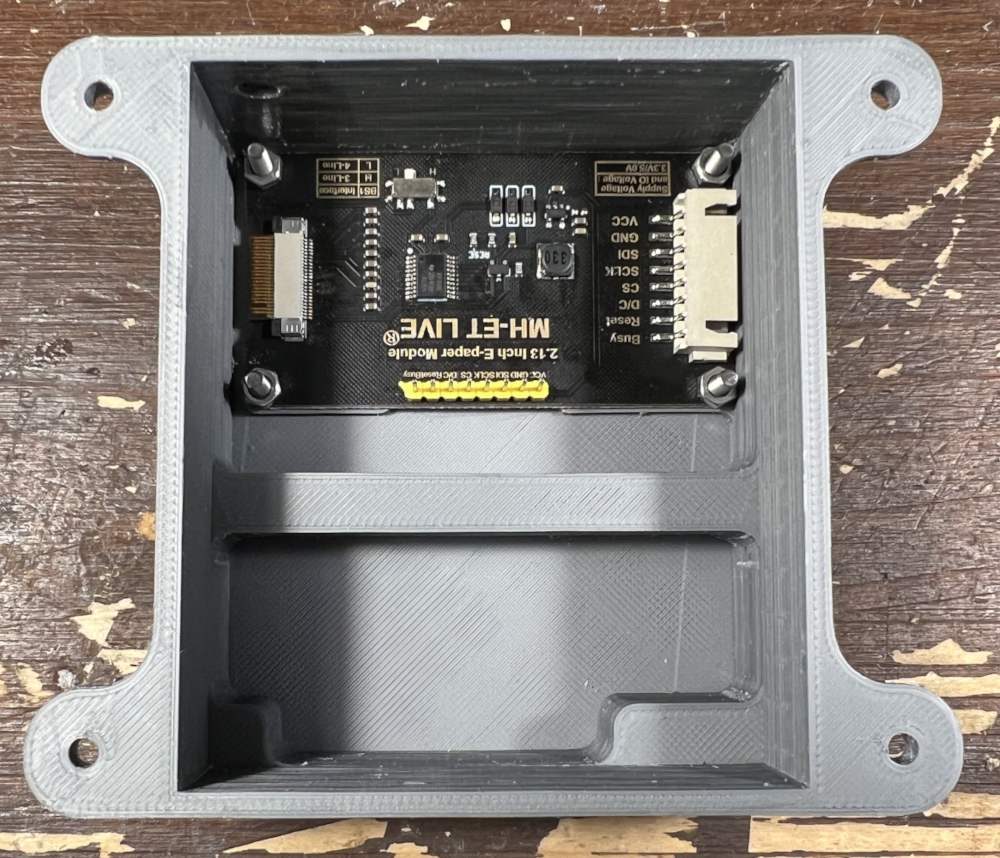
Das Display hat eine Diagonale von 2,13 Zoll und wird via SPI angesteuert. Ich bevorzuge I²C, das ist jedoch nicht immer möglich. Es kann Schwarz, sowie Rot anzeigen. Der Hintergrund ist weiß.
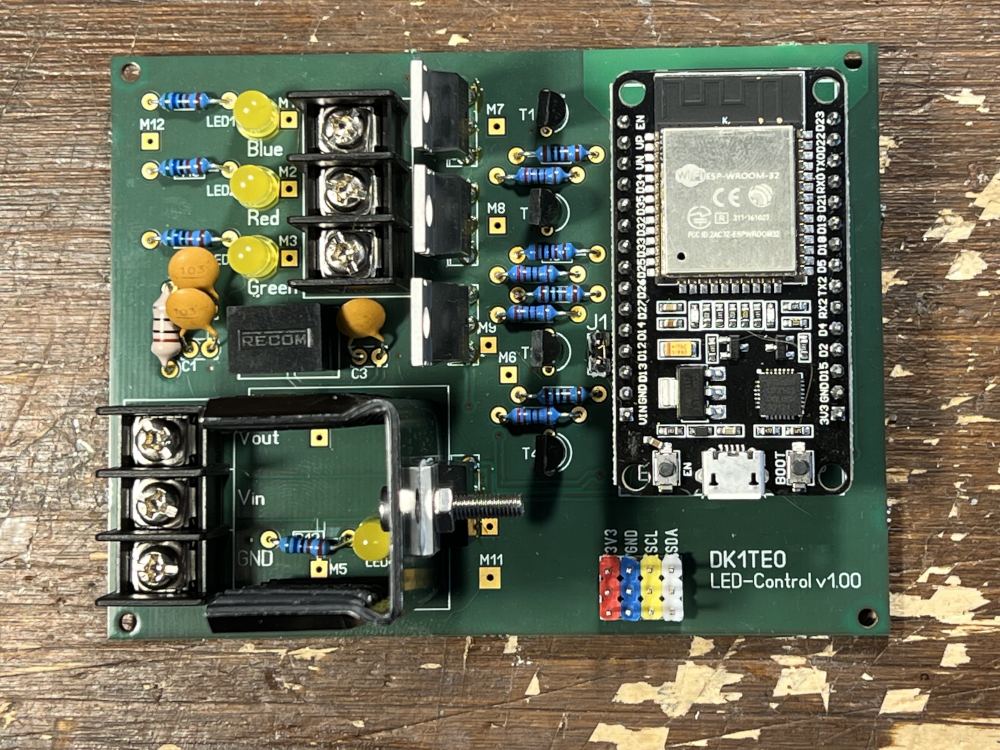
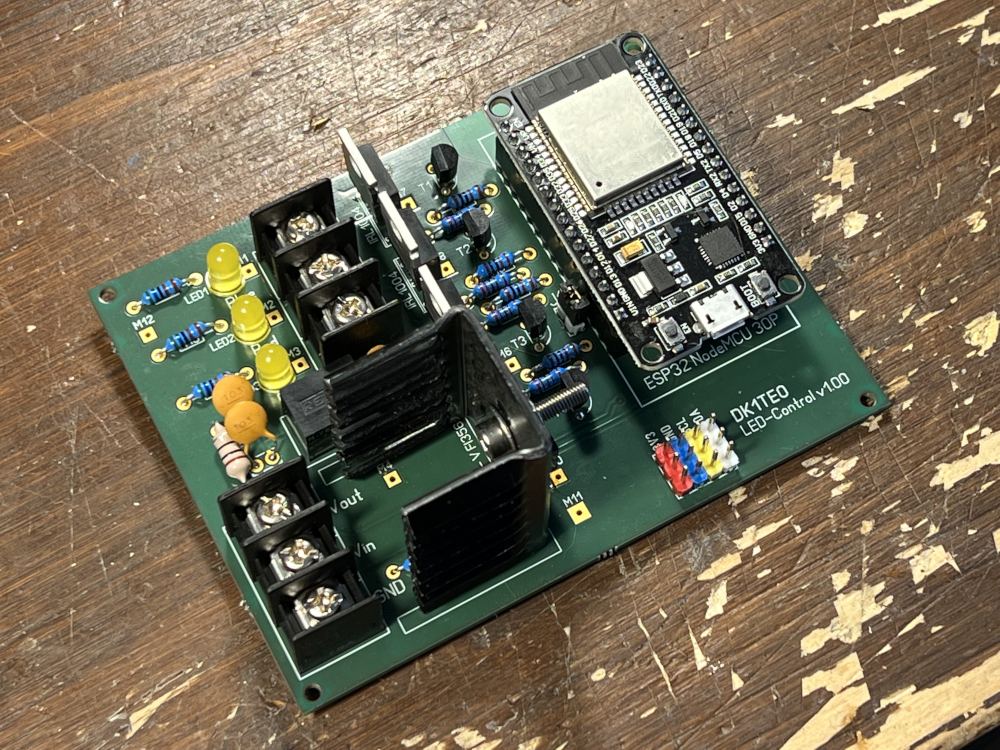
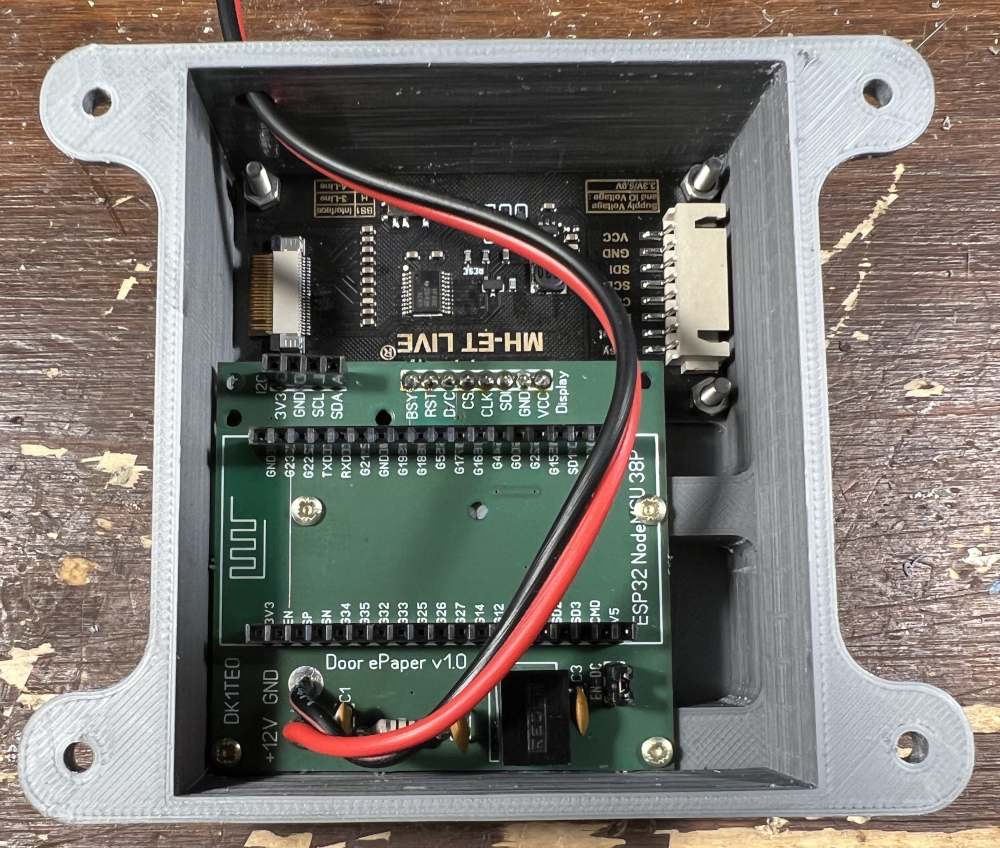
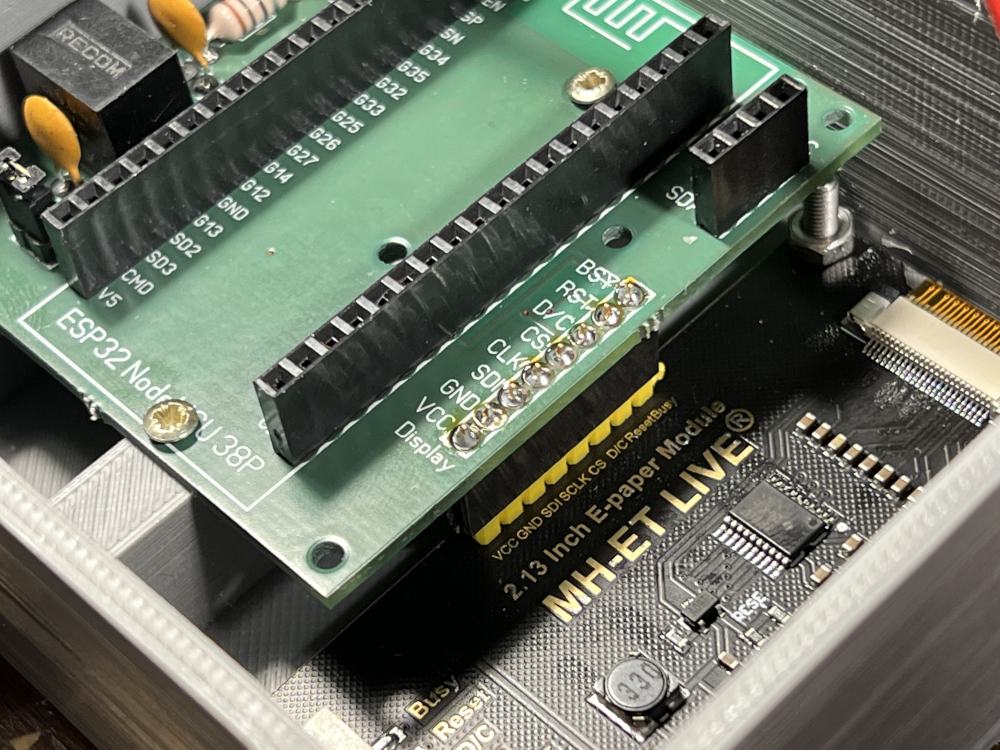
Platine
Damit das Display fest mit dem ESP32 verbunden werden kann, habe ich eine Platine gestaltet, in die der ESP32 auf der einen Seite, sowie das Display von der anderen Seite eingesteckt wird. Zudem wird die gesamte Platine mit 12V DC versorgt, deshalb ist ein Spannungswandler auf der Platine vorgesehen.
https://aisler.net/p/YIQZJTRL (Werbelink)
Bestückung:
- DC-Wandler : RECOM R-78E50-05
- C1, C2, C3: 10nF
- L1: 10µH
- Entsprechende Stift-Leisten und Pin-Heads
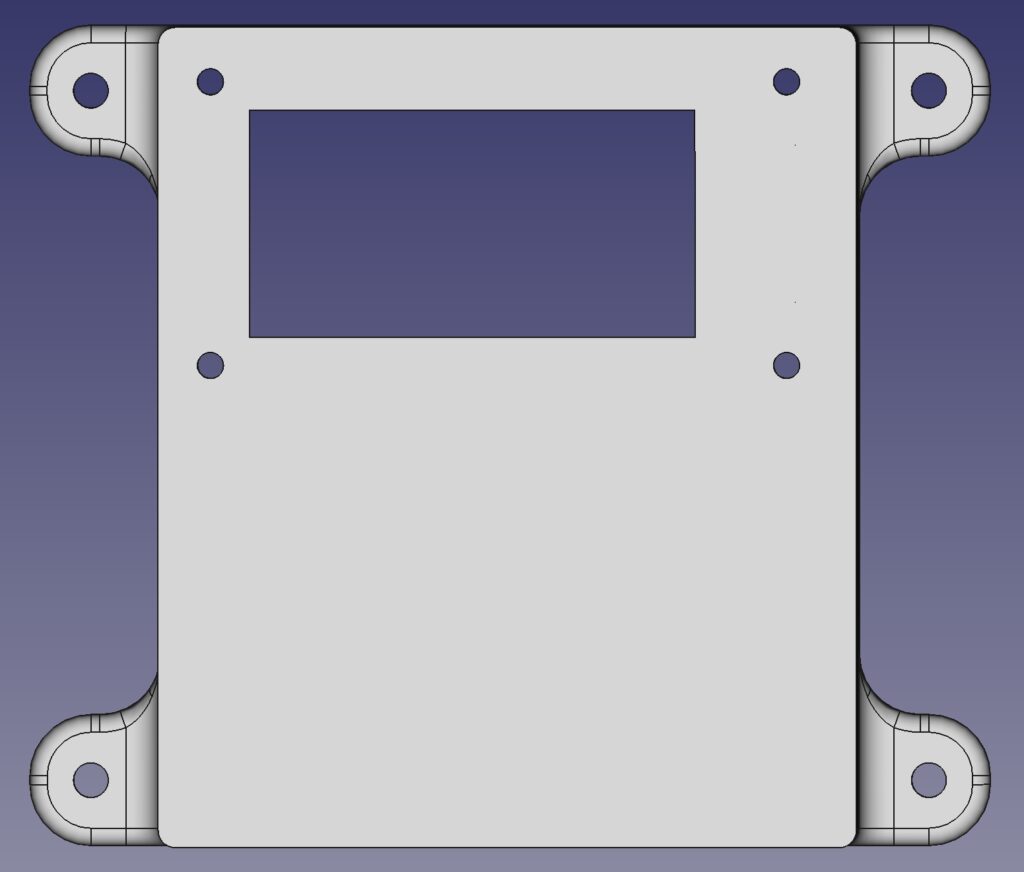
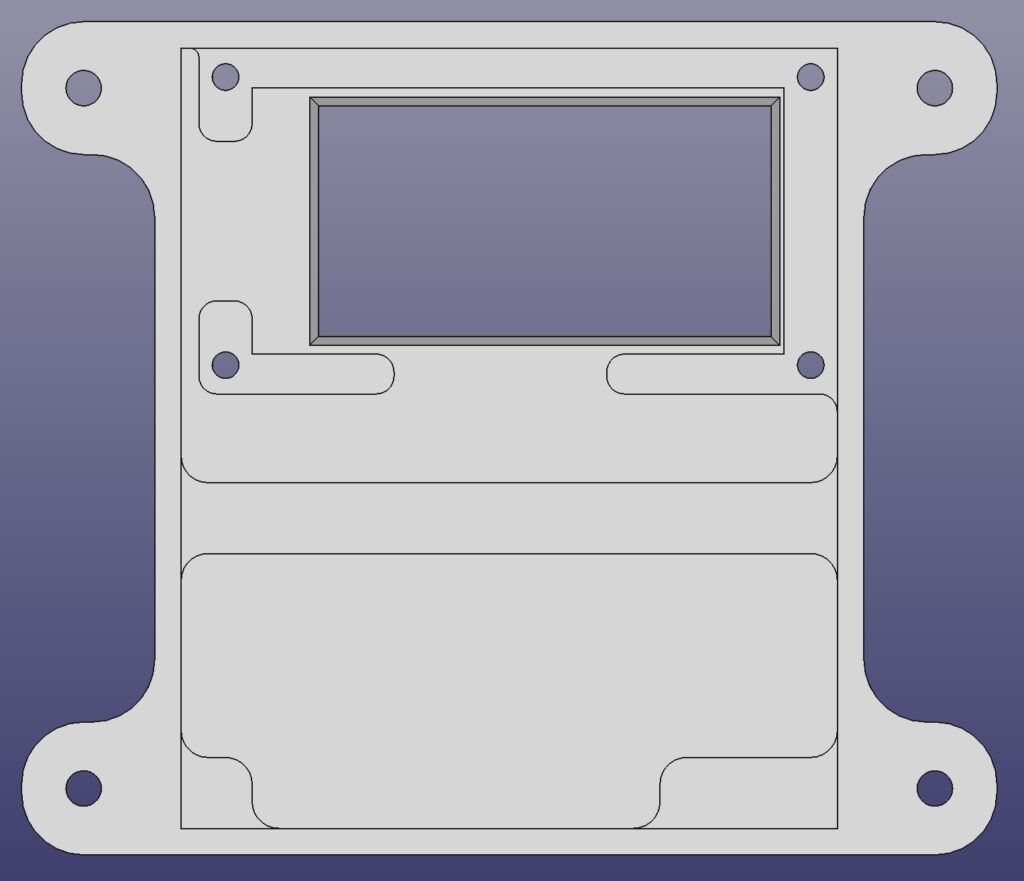
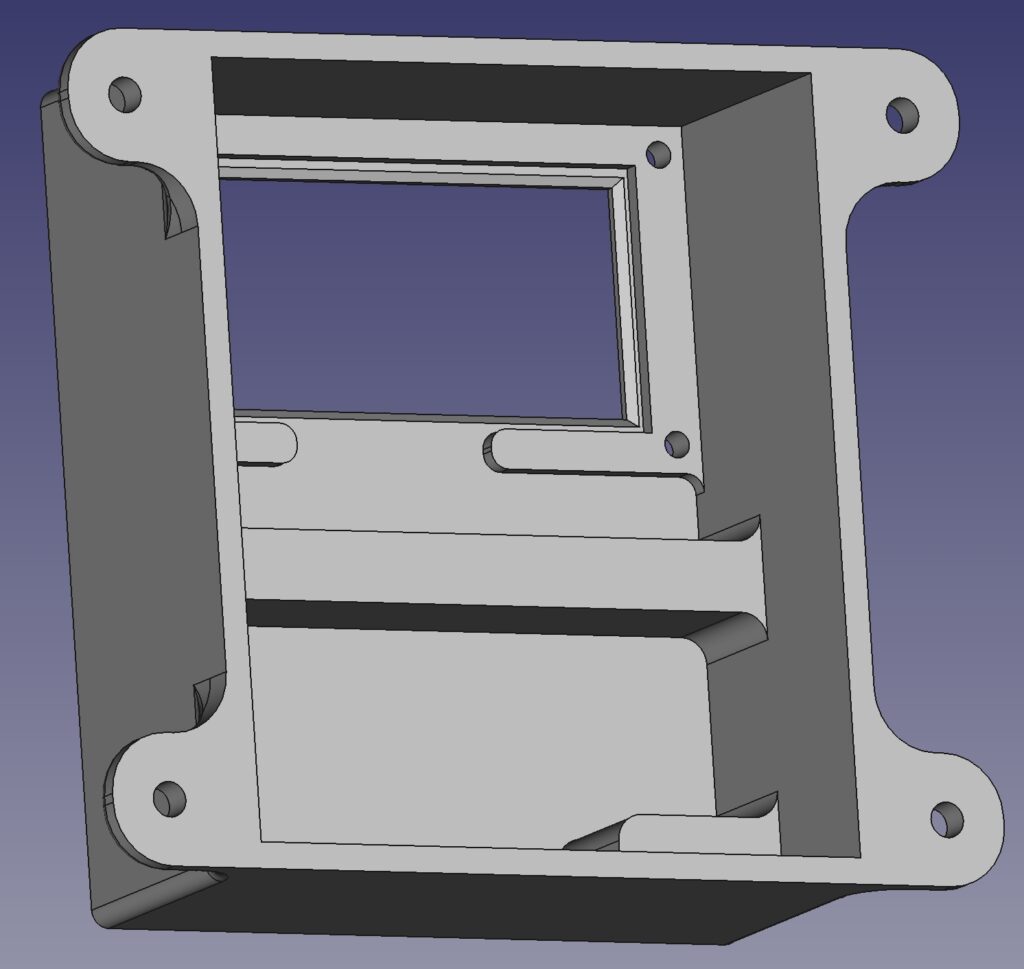
Gehäuse
Das Gehäuse wird an die Wand geschraubt und ist wie immer 3D gedruckt.



Endmontage
Von der Rückseite wird alles im Gehäuse eingebaut.





Software
Bei meinem Display handelt es sich vermutlich um das Display “UC8151D”. Dafür muss die GxGDEH0213Z19.h verwendet werden. Ich verwende in der Arduino IDE die Bibliothek “GxEPD”. In der entsprechenden Dokumentation sind andere Display Typen dokumentiert.
Als Schriftart verwende ich die “FreeMonoBold9pt7b”. Entsprechende Imports sind im Quellcode zu finden.
Prinzipiell holt sich der ESP32 alle 40 Sekunden die neuen Werte vom HomeAssistant. Es gibt jedoch auch die Möglichkeit, dass man ein sofortiges Holen der Daten triggern kann. Das Triggern funktioniert über einen HTTP-Server, den der ESP32 öffnet.
Für jede Zeile habe ich einen eigenen String für die Anzeige. Zudem gibt es pro Zeile die Möglichkeit diese in schwarz oder Rot anzeigen zu lassen.
Home Assistant
rest:
- scan_interval: 60
resource: http://<IP>/jsondoaction
sensor:
- name: "ESP32 Door Kai - Free RAM"
unit_of_measurement: "bytes"
value_template: "{{ value_json.freeram | int }}"
input_text:
door_kai_line_001:
name: "Door Kai Line 001"
door_kai_line_002:
name: "Door Kai Line 002"
door_kai_line_003:
name: "Door Kai Line 003"
door_kai_line_004:
name: "Door Kai Line 004"
door_kai_line_005:
name: "Door Kai Line 005"
input_boolean:
door_kai_line_001_red:
name: "Door Kai Line 001 Red"
door_kai_line_002_red:
name: "Door Kai Line 002 Red"
door_kai_line_003_red:
name: "Door Kai Line 003 Red"
door_kai_line_004_red:
name: "Door Kai Line 004 Red"
door_kai_line_005_red:
name: "Door Kai Line 005 Red"Ich habe ein paar Buttons im HomeAssistant erzeugt, hinter die ich Automatisierungen gelegt habe, um schnell einzelne Zeilen zu setzen.
input_button:
door_kai_update_now:
name: "Door Kai - Update Now"
door_kai_auto_praesentation:
name: "Door Kai - Präsentation - NICHT STÖREN"
door_kai_auto_arbeit_andere:
name: "Door Kai - Arbeitszeit"
door_kai_auto_arbeit_fokus:
name: "Door Kai - Fokuszeit"
door_kai_auto_arbeit_pause:
name: "Door Kai - Pause"
door_kai_auto_empty:
name: "Door Kai - Empty"Das forcierte Aktualisieren funktioniert wie folgt. Zunächst muss ein REST Command in der Konfiguration erstellt werden:
rest_command:
door_kai_force_update_cmd:
url: "http://<IP>/jsondoaction"
method: POST
headers:
accept: "application/json, text/html"
payload: '{ "update": "1"}'
content_type: 'application/json; charset=utf-8'Dieser kann dann wiederum mit einem Trigger auf den Button über eine Automatisierung aufgerufen werden (Beispiel als YAML):
platform: state
entity_id:
- input_button.door_kai_update_now… bei Actions dann:
service: rest_command.door_kai_force_update_cmd
data: {}In einer Automatisierung würde man wie folgt den Trigger setzen (Beispiel als YAML) um über Buttons vorgefertigte Texte zu setzen:
platform: state
entity_id:
- input_button.door_kai_auto_arbeit_andere… dann so den Text zu setzen:
service: input_text.set_value
data:
value: Arbeitszeit
target:
entity_id: input_text.door_kai_line_002… so beispielsweise zwei Zeilen auf “rot” setzen:
service: input_boolean.turn_on
data: {}
target:
entity_id:
- input_boolean.door_kai_line_005_red
- input_boolean.door_kai_line_004_red… eine Zeile auf “nicht rot” bzw. schwarz setzen:
service: input_boolean.turn_off
data: {}
target:
entity_id:
- input_boolean.door_kai_line_002_redFalls benötigt kann hiernach noch der rest command zum forcierten Aktualisieren getriggert werden.
Wichtig zu wissen ist, dass wir keine Texte direkt auf dem ESP32 setzen, sondern immer im HomeAssistant. Der ESP32 holt sich nur periodisch oder wenn es forciert wird, die Texte vom HomeAssistant und gibt diese auf dem Display aus.
Wichtig ist, dass im HomeAssistant ein User angelegt werden sollte, von dem aus ein Authentication Bearer erzeugt wird, über den sich der ESP32 beim Holen der Informationen authentifiziert.
Code
#include <ArduinoJson.h>
#include <HTTPClient.h>
#include <WebServer.h>
#include <TaskScheduler.h>
// display
#include <GxEPD.h>
//#include <GxGDEW0213Z16/GxGDEW0213Z16.h> // 2.13" b/w/r
#include <GxGDEH0213Z19/GxGDEH0213Z19.h> // 2.13" b/w/r UC8151D
#include GxEPD_BitmapExamples
// FreeFonts from Adafruit_GFX
//#include <Fonts/FreeMono9pt7b.h>
#include <Fonts/FreeMonoBold9pt7b.h>
//#include <Fonts/FreeMonoBold12pt7b.h>
//#include <Fonts/FreeMonoBold18pt7b.h>
//#include <Fonts/FreeMonoBold24pt7b.h>
#include <GxIO/GxIO_SPI/GxIO_SPI.h>
#include <GxIO/GxIO.h>
GxIO_Class io(SPI, /*CS=5*/ SS, /*DC=*/ 17, /*RST=*/ 16); // arbitrary selection of 17, 16
GxEPD_Class display(io, /*RST=*/ 16, /*BUSY=*/ 4); // arbitrary selection of (16), 4
// --------- WIFI -----------
#define STASSID "WiFiName"
#define STAPSK "WiFiPWD"
#define DEVICENAME "ESP32-Door-ePaper-001";
unsigned long previousMillis = 0;
unsigned long interval = 2000;
// --------- END WIFI -------
// --------- INITS -------
const char* ssid = STASSID;
const char* password = STAPSK;
const char* deviceName = DEVICENAME;
WebServer server(80);
StaticJsonDocument<2048> jsonDocument;
char jsonBuffer[2048];
const String HomeAssistantBearerName = "Authorization";
const String HomeAssistantBearerContent = "Bearer <bearer>";
const String SendApiIotUrl = "http://<HaIP>:<HaPort>/api/";
// --------- END INITS -------
// --------- SCHEDULER BEGIN -------
void checkFreeRam();
Task scheduleCheckFreeRam(21*1000, TASK_FOREVER, &checkFreeRam);
void wifiReconnectCheck();
Task scheduleWifiReconnectCheck(5*1000, TASK_FOREVER, &wifiReconnectCheck);
void displayAutoRePaint();
Task scheduleDisplayAutoRePaint(3600*1000, TASK_FOREVER, &displayAutoRePaint);
void getValsFromHA();
Task schedulegetValsFromHA(40*1000, TASK_FOREVER, &getValsFromHA);
Scheduler runner;
// --------- SCHEDULER END ---------
// ------- DEFINITIONS ----------
static String linkColorNormal = "#2321B0";
static String linkColorVisited = "#2321B0";
static String activeMarkerBegin = "<b>»";
static String activeMarkerEnd = "«</b>";
// ------- END DEFINITIONS ----------
// ------- PINS ----------
static int morsePin = 2;
static int i2cSdaPin = 21;
static int i2cSclPin = 22;
// ------- END PINS ----------
// --------- Variables ---------
int freeHeap = 0;
bool line1red = false;
bool line2red = false;
bool line3red = false;
bool line4red = false;
bool line5red = false;
String line1 = "";
String line2 = "";
String line3 = "";
String line4 = "";
String line5 = "";
// --------- END Variables ---------
void setup()
{
initSerial();
initWifi();
initPinModes();
initSchedules();
initServer();
initDisplay();
doPaint();
checkFreeRam();
}
// --------------- LOOP ---------------
void loop()
{
server.handleClient();
runner.execute();
}
// --------------- INITS ---------------
void initSerial()
{
Serial.begin(115200);
while(!Serial){} // Waiting for serial connection
Serial.println();
}
void initWifi()
{
Serial.println("WiFi init");
Serial.print("Wifi: ");
Serial.println(ssid);
Serial.println("turn wifi off...");
WiFi.mode(WIFI_OFF);
delay(10);
//WiFi.forceSleepBegin();
delay(200);
//WiFi.forceSleepWake();
WiFi.mode(WIFI_STA);
delay(250);
WiFi.config(INADDR_NONE, INADDR_NONE, INADDR_NONE);
delay(200);
//WiFi.mode(WIFI_STA);
Serial.println("setting hostname");
WiFi.setHostname(deviceName);
delay(200);
Serial.println("Connecting to WiFi..");
WiFi.begin(ssid, password);
delay(200);
int iCounter = 0;
int iMax = 30;
while (WiFi.status() != WL_CONNECTED && iCounter < iMax)
{
digitalWrite(morsePin, LOW);
delay(500);
digitalWrite(morsePin, HIGH);
delay(500);
Serial.print(".");
iCounter++;
}
Serial.println(WiFi.localIP());
}
void initPinModes()
{
Serial.println("PIN MODES init");
pinMode(morsePin, OUTPUT);
digitalWrite(morsePin, LOW);
}
void initSchedules()
{
Serial.println("SCHEDULES init");
runner.init();
runner.addTask(scheduleCheckFreeRam);
scheduleCheckFreeRam.enable();
runner.addTask(scheduleWifiReconnectCheck);
scheduleWifiReconnectCheck.enable();
runner.addTask(scheduleDisplayAutoRePaint);
scheduleDisplayAutoRePaint.enable();
runner.addTask(schedulegetValsFromHA);
schedulegetValsFromHA.enable();
}
void initDisplay()
{
display.init(115200);
display.setRotation(1);
//showFont(&FreeMono9pt7b);
//showFont(&FreeMonoBold9pt7b);
}
void initServer()
{
server.on("/", handleConnect);
server.on("/jsondoaction", jsonDoAct);
server.on("/jsondoaction", HTTP_POST, jsonDoAct);
server.onNotFound(handleConnect);
server.begin();
Serial.println("HTTP server started");
}
// --------------- LOGIC ---------------
void doPaint()
{
display.fillScreen(GxEPD_WHITE);
display.setTextColor(GxEPD_BLACK);
display.setFont(&FreeMonoBold9pt7b);
display.setCursor(0, 0);
display.println();
if (line1red == true)
{
display.setTextColor(GxEPD_RED);
}
else
{
display.setTextColor(GxEPD_BLACK);
}
display.println(line1);
if (line2red == true)
{
display.setTextColor(GxEPD_RED);
}
else
{
display.setTextColor(GxEPD_BLACK);
}
display.println(line2);
if (line3red == true)
{
display.setTextColor(GxEPD_RED);
}
else
{
display.setTextColor(GxEPD_BLACK);
}
display.println(line3);
if (line4red == true)
{
display.setTextColor(GxEPD_RED);
}
else
{
display.setTextColor(GxEPD_BLACK);
}
display.println(line4);
if (line5red == true)
{
display.setTextColor(GxEPD_RED);
}
else
{
display.setTextColor(GxEPD_BLACK);
}
display.println(line5);
display.update();
}
// --------------- SCHEDULER ---------------
void checkFreeRam()
{
freeHeap = ESP.getFreeHeap();
if (ESP.getFreeHeap() < 60000)
{
ESP.restart();
}
}
void wifiReconnectCheck()
{
unsigned long currentMillis = millis();
// if WiFi is down, try reconnecting every CHECK_WIFI_TIME seconds
if ((WiFi.status() != WL_CONNECTED) && (currentMillis - previousMillis >=interval))
{
Serial.print(millis());
Serial.println("Reconnecting to WiFi...");
WiFi.disconnect();
WiFi.reconnect();
previousMillis = currentMillis;
}
}
void displayAutoRePaint()
{
doPaint();
}
void getValsFromHA()
{
String responseStr = "";
String tmpStr = "";
bool tmpBool = false;
bool bSomethingChanged = false;
// line 1
responseStr = getRequest(SendApiIotUrl + "states/input_text.door_kai_line_001");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (line1.compareTo(tmpStr.substring(0,19)) != 0)
{
line1 = tmpStr.substring(0,19);
Serial.println("line1 = " + (String)line1);
bSomethingChanged = true;
}
}
// line 1 red
responseStr = getRequest(SendApiIotUrl + "states/input_boolean.door_kai_line_001_red");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (tmpStr == "on")
{
tmpBool = true;
}
else
{
tmpBool = false;
}
if (line1red != tmpBool)
{
line1red = tmpBool;
Serial.println("line1red = " + (String)line1red);
bSomethingChanged = true;
}
}
// line 2
responseStr = getRequest(SendApiIotUrl + "states/input_text.door_kai_line_002");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (line2.compareTo(tmpStr.substring(0,19)) != 0)
{
line2 = tmpStr.substring(0,19);
Serial.println("line2 = " + (String)line2);
bSomethingChanged = true;
}
}
// line 2 red
responseStr = getRequest(SendApiIotUrl + "states/input_boolean.door_kai_line_002_red");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (tmpStr == "on")
{
tmpBool = true;
}
else
{
tmpBool = false;
}
if (line2red != tmpBool)
{
line2red = tmpBool;
Serial.println("line2red = " + (String)line2red);
bSomethingChanged = true;
}
}
// line 3
responseStr = getRequest(SendApiIotUrl + "states/input_text.door_kai_line_003");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (line3.compareTo(tmpStr.substring(0,19)) != 0)
{
line3 = tmpStr.substring(0,19);
Serial.println("line3 = " + (String)line3);
bSomethingChanged = true;
}
}
// line 3 red
responseStr = getRequest(SendApiIotUrl + "states/input_boolean.door_kai_line_003_red");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (tmpStr == "on")
{
tmpBool = true;
}
else
{
tmpBool = false;
}
if (line3red != tmpBool)
{
line3red = tmpBool;
Serial.println("line3red = " + (String)line3red);
bSomethingChanged = true;
}
}
// line 4
responseStr = getRequest(SendApiIotUrl + "states/input_text.door_kai_line_004");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (line4.compareTo(tmpStr.substring(0,19)) != 0)
{
line4 = tmpStr.substring(0,19);
Serial.println("line4 = " + (String)line4);
bSomethingChanged = true;
}
}
// line 4 red
responseStr = getRequest(SendApiIotUrl + "states/input_boolean.door_kai_line_004_red");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (tmpStr == "on")
{
tmpBool = true;
}
else
{
tmpBool = false;
}
if (line4red != tmpBool)
{
line4red = tmpBool;
Serial.println("line4red = " + (String)line4red);
bSomethingChanged = true;
}
}
// line 5
responseStr = getRequest(SendApiIotUrl + "states/input_text.door_kai_line_005");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
if (line5.compareTo(tmpStr.substring(0,19)) != 0)
{
line5 = tmpStr.substring(0,19);
Serial.println("line5 = " + (String)line5);
bSomethingChanged = true;
}
}
// line 5 red
responseStr = getRequest(SendApiIotUrl + "states/input_boolean.door_kai_line_005_red");
deserializeJson(jsonDocument, responseStr);
if (jsonDocument.containsKey("state") == true)
{
tmpStr = jsonDocument["state"].as<String>();
//Serial.println("TmpStr = " + (String)tmpStr);
if (tmpStr == "on")
{
tmpBool = true;
}
else
{
tmpBool = false;
}
if (line5red != tmpBool)
{
line5red = tmpBool;
Serial.println("line5red = " + (String)line5red);
bSomethingChanged = true;
}
}
if (bSomethingChanged == true)
{
doPaint();
}
}
// --------------- SERVER ---------------
void handleConnect()
{
Serial.println("Connect");
server.send(200, "text/html", SendHTML(""));
}
String SendHTML(String context)
{
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>ESP32 Door ePaper 001</title>\n";
ptr +="<style>html { font-family: Arial; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #3498db;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +="a, a:active, { color: " + linkColorNormal + "; text-decoration: underline; }\n";
ptr +="a:visited { color: " + linkColorVisited + "; text-decoration: underline; }\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>ESP32 Door ePaper 001</h1>\n";
String lineBreak = "<br><br>";
ptr += lineBreak;
ptr += "<b>Text</b><br>\n";
if (line1red == true)
{
ptr += "Line 1: <font style=\"color:red\">" + line1 + "</font><br>";
}
else
{
ptr += "Line 1: <font style=\"color:black\">" + line1 + "</font><br>";
}
if (line2red == true)
{
ptr += "Line 2: <font style=\"color:red\">" + line2 + "</font><br>";
}
else
{
ptr += "Line 2: <font style=\"color:black\">" + line2 + "</font><br>";
}
if (line3red == true)
{
ptr += "Line 3: <font style=\"color:red\">" + line3 + "</font><br>";
}
else
{
ptr += "Line 3: <font style=\"color:black\">" + line3 + "</font><br>";
}
if (line4red == true)
{
ptr += "Line 4: <font style=\"color:red\">" + line4 + "</font><br>";
}
else
{
ptr += "Line 4: <font style=\"color:black\">" + line4 + "</font><br>";
}
if (line5red == true)
{
ptr += "Line 5: <font style=\"color:red\">" + line5 + "</font><br>";
}
else
{
ptr += "Line 5: <font style=\"color:black\">" + line5 + "</font><br>";
}
ptr += lineBreak;
ptr += "<b>FreeHeap</b><br>\n";
ptr += (String)freeHeap + " bytes";
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
void jsonDoAct()
{
Serial.println("JSON Act");
if (server.hasArg("plain") == false)
{
//handle error here
}
String body = server.arg("plain");
Serial.println(body);
deserializeJson(jsonDocument, body);
if (jsonDocument.containsKey("update") == true)
{
int thunderWarningTmp = jsonDocument["update"];
Serial.println("JSON Act - Force Update");
getValsFromHA();
}
createStatusJson("");
server.send(200, "application/json", jsonBuffer);
}
void createStatusJson(String statusIn)
{
if (statusIn == "")
{
statusIn = "OK";
}
jsonDocument.clear();
jsonDocument["state"] = statusIn;
jsonDocument["line1"] = line1;
jsonDocument["line1red"] = line1red;
jsonDocument["line2"] = line2;
jsonDocument["line2red"] = line2red;
jsonDocument["line3"] = line3;
jsonDocument["line3red"] = line3red;
jsonDocument["line4"] = line4;
jsonDocument["line4red"] = line4red;
jsonDocument["line5"] = line5;
jsonDocument["line5red"] = line5red;
jsonDocument["freeram"] = freeHeap;
serializeJson(jsonDocument, jsonBuffer);
}
// --------------- HELPER ---------------
String getRequest(const String url)
{
String retStr;
HTTPClient *https = new HTTPClient();
https->setReuse(false);
if (https->begin(url))
{
https->setTimeout(10000);
// start connection and send HTTP header
https->addHeader("Content-Type", "application/json; charset=UTF-8");
https->addHeader(HomeAssistantBearerName, HomeAssistantBearerContent); // auth
int httpCode = https->GET();
// httpCode will be negative on error
if (httpCode > 0)
{
// file found at server
if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY)
{
retStr = https->getString();
}
}
else
{
Serial.printf("[HTTP] GET... failed, error: %s\n", https->errorToString(httpCode).c_str());
retStr = "error: ";
retStr += https->errorToString(httpCode).c_str();
}
https->end();
}
else
{
Serial.printf("[HTTP] Unable to connect\n");
retStr = "ConErr";
}
delete https;
https = NULL;
return retStr;
}Hinweis
Dieser Artikel dokumentiert lediglich meinen Aufbau. Für den Nachbau, die Nutzung einzelner Komponenten, die Platinen und den gesamten Inhalt wird die Haftung in jeglicher Form ausgeschlossen.